Crea tu Portafolio Profesional en Github en 4 pasos
Complementa y demuestra tu experiencia profesional
En el sector tecnológico, la competencia es intensa. No basta con enumerar habilidades en un CV o en LinkedIn; las empresas buscan pruebas concretas de la capacidad técnica de los candidatos. Un portafolio bien construido no solo valida tu conocimiento, sino que te diferencia de otros postulantes.
Un estudio de CareerBuilder reveló que el 48% de los reclutadores descartan candidatos si no pueden encontrar evidencia de su trabajo online. Además, plataformas como GitHub y Behance han ganado relevancia en la evaluación de talento técnico, siendo consultadas por el 72% de los empleadores en tecnología antes de tomar una decisión de contratación.
¿Por qué tener portafolio?
-
Demuestra lo que sabes hacer: No se trata solo de listar tecnologías, sino de mostrar su aplicación en proyectos reales.
-
Facilita el proceso de selección: Muchas empresas realizan pruebas técnicas; sin embargo, si cuentas con proyectos bien documentados, puedes reducir el nivel de evaluación previa.
-
Refuerza tu credibilidad y reputación profesional: Un perfil con código en GitHub, una web con proyectos documentados o incluso artículos técnicos generan confianza en tu nivel de especialización.
-
Te posiciona mejor en el mercado: En roles altamente técnicos, la diferenciación no solo se da por experiencia laboral, sino por la calidad y diversidad de proyectos desarrollados.
¿Quién debería tener un portafolio?
- Profesionales junior: Esencial para compensar la falta de experiencia laboral con proyectos propios, académicos o colaborativos.
- Mid Level, Seniors y consultores: Puede servir para evidenciar contribuciones estratégicas, metodologías aplicadas y liderazgo técnico.
La tendencia del mercado apunta hacia una evaluación más práctica de las habilidades en lugar de depender solo de entrevistas tradicionales. En un entorno cada vez más competitivo, tener un portafolio no es opcional, es una herramienta clave para avanzar en tu carrera y captar mejores oportunidades profesionales.
Si aún no cuentas con un portafolio, el momento para comenzar es ahora.
Ejemplos HTML de Portafolios que puedes usar:
DevFolio — Bootstrap 5 portfolio template free

DevFolio — Bootstrap 5 portfolio template free
JohnDoe — Free One Page Portfolio Website Bootstrap Template

JohnDoe — Free One Page Portfolio Website Bootstrap Template
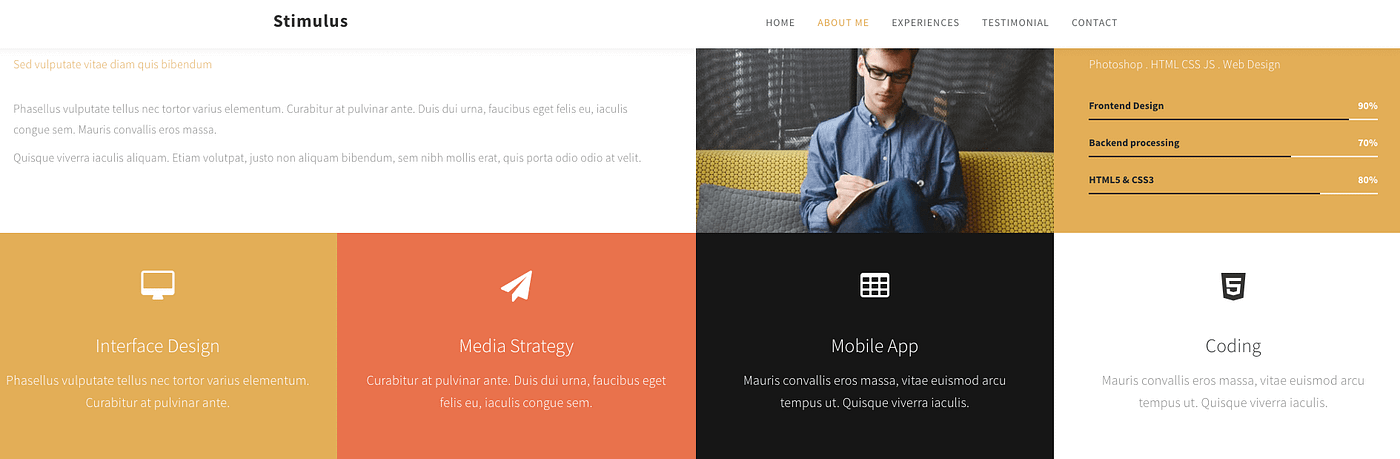
Stimulus — Web Developer Portfolio Template Free

Stimulus — Web Developer Portfolio Template Free
Lavish - HTML portfolio template free

Lavish — HTML portfolio template free
Profile - HTML Portfolio Template Code

Profile — Html Portfolio Template Code
Jackson - HTML5 portfolio template free

Jackson — HTML5 portfolio template free
Arlo - Personal Portfolio Template

Arlo — Personal Portfolio Template
Folio - Bootstrap Portfolio Template

Folio — Bootstrap Portfolio Template
Resume - Simple HTML & CSS Resume Template

Resume — Simple HTML & CSS Resume Template
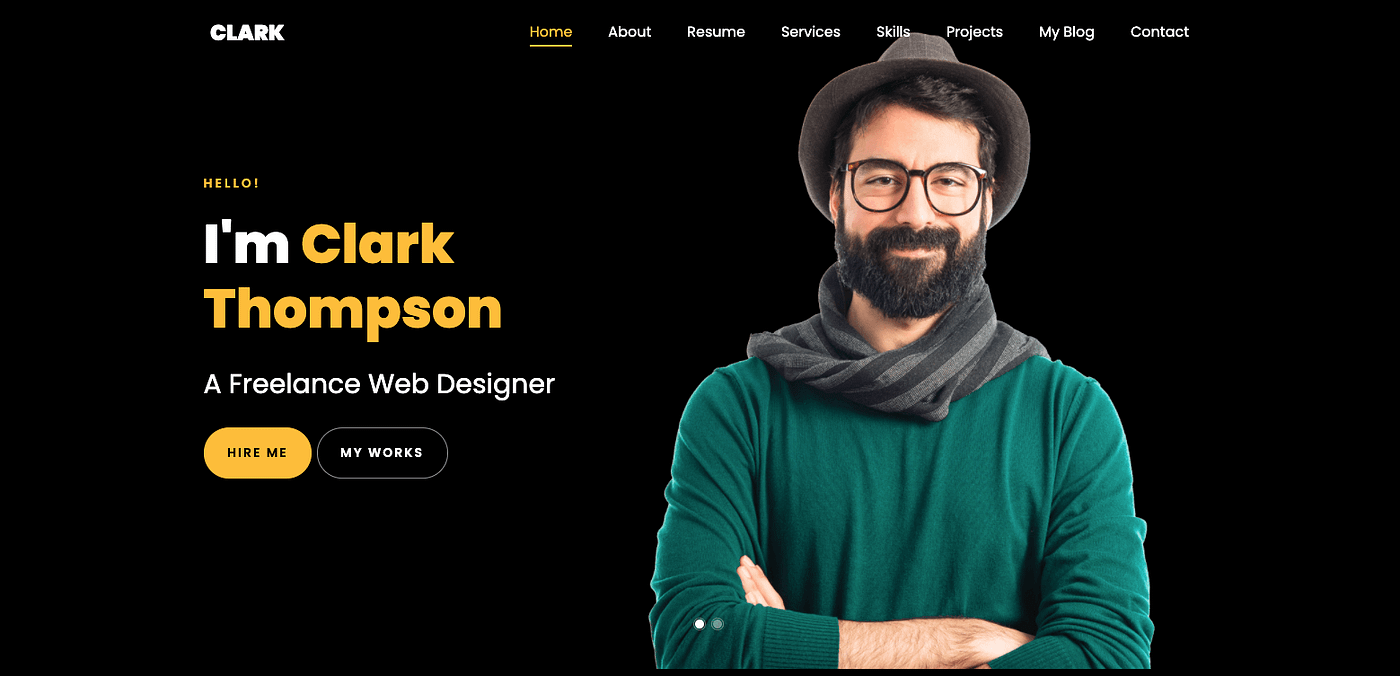
Clark — Free One-page Bootstrap 4 HTML5 Personal Portfolio Website Template

Clark — Free One-page Bootstrap 4 HTML5 Personal Portfolio Website Template
Personal — Free HTML Template

Personal — Free HTML Template
Stylish Portfolio

Stylish Portfolio
Creative — CV Template HTML CSS Free Download

Creative — Cv Template Html Css Free Download
Freelancer — Portfolio Template Free Download Bootstrap

Freelancer — Portfolio Template Free Download Bootstrap
InBio — Personal Portfolio

InBio — Personal Portfolio
Personal — Free Portfolio Bootstrap Template

Personal — Free Portfolio Bootstrap Template
MyResume — Bootstrap Resume and Portfolio Template

MyResume — Bootstrap Resume and Portfolio Template
MeetMe — Free HTML5 Bootstrap personal portfolio website template

MeetMe — Free HTML5 Bootstrap personal portfolio website template
Videograph — Videographer Website Template Free

Videograph — Videographer Website Template Free
iPortfolio — Bootstrap Portfolio Websites Template

iPortfolio — Bootstrap Portfolio Websites Template
Ultra Profile Template

Ultra Profile Template
Wink — Multipurpose Portfolio Free Website Template

Wink — Multipurpose Portfolio Free Website Template
Forty — Graphic Design Portfolio Template Free

Forty — Graphic Design Portfolio Template Free
Browny — Front End Developer Portfolio Template

Browny — Front End Developer Portfolio Template
Kards — Free HTML Personal Responsive Card Template

Kards — Free HTML Personal Responsive Card Template
Kross — Web Design Portfolio Template

Kross — Web Design Portfolio Template
MARVEL — Web Designer Portfolio Template Free

MARVEL — Web Designer Portfolio Template Free
VFolio — Web Designer Portfolio Site Template

VFolio — Web Designer Portfolio Site Template
ELEGANCE — Graphic Designer Portfolio Website Templates

ELEGANCE — Graphic Designer Portfolio Website Templates
HYDRO — Full Stack Web Developer Portfolio Template

HYDRO — Full Stack Web Developer Portfolio Template
Noah — Free HTML5 Personal Landing Page Template

Noah — Free HTML5 Personal Landing Page Template
Safs — Web Developer Portfolio 2022

Safs — Web Developer Portfolio 2022
Satner — Free Bootstrap 4 HTML5 Web Developer Portfolio Website Template

Satner — Free Bootstrap 4 HTML5 Web Developer Portfolio Website Template
Steve — Free HTML5 portfolio website

Steve — Free HTML5 portfolio website
Unfold — Web Developer Portfolio Templates Bootstrap

Unfold — Web Developer Portfolio Templates Bootstrap
Minimus — Personal Portfolio Website Templates Free

Minimus — Personal Portfolio Website Templates Free
Melan — Free Bootstrap 4 HTML5 Personal Portfolio

Melan — Free Bootstrap 4 HTML5 Personal Portfolio
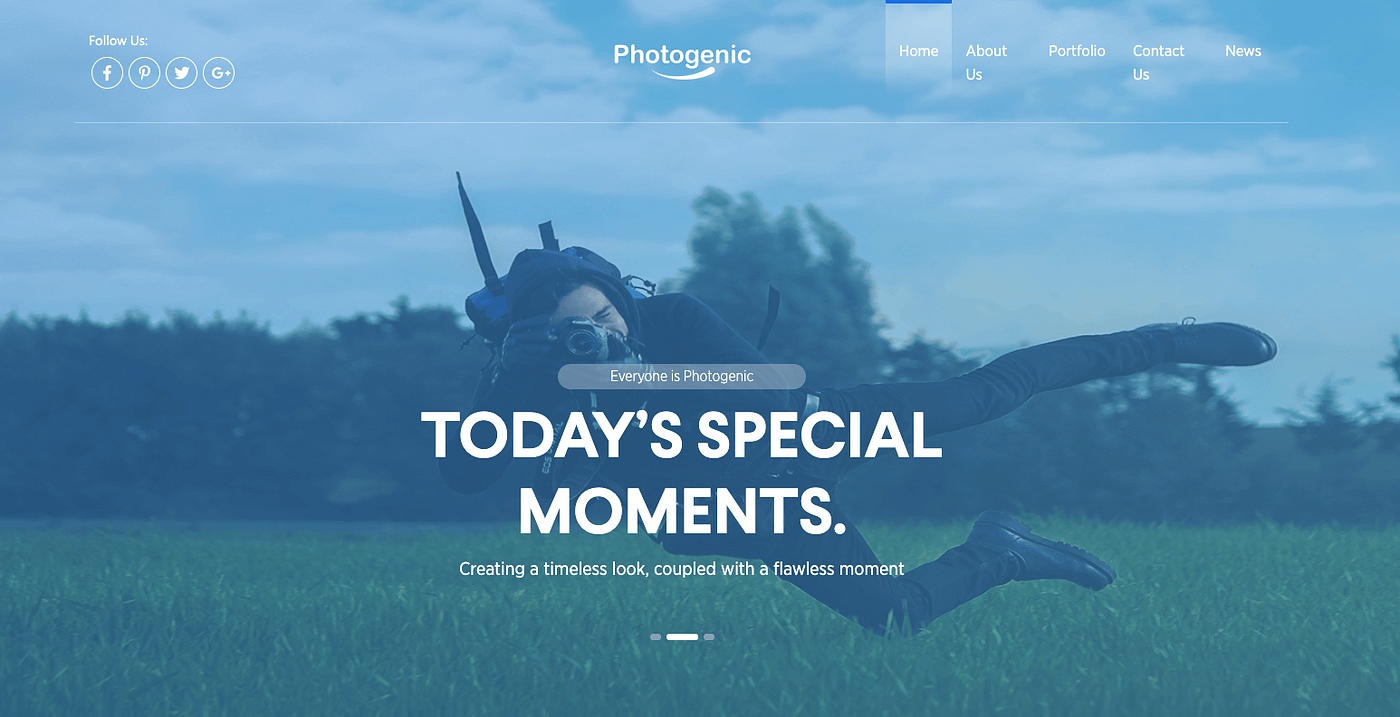
Photogenic — Simple Personal Portfolio Template Free

Photogenic — Simple Personal Portfolio Template Free
Pasos Posteriores a Crear tu Portafolio para Subirlo a GitHub Pages
Una vez que has diseñado y estructurado tu portafolio, el siguiente paso es publicarlo en GitHub Pages para que sea accesible en línea. Aquí tienes los pasos detallados para lograrlo.
1. Configurar el Repositorio en GitHub
- Inicia sesión en GitHub y ve a la sección de repositorios.
- Crea un nuevo repositorio con el nombre:
- Si quieres que el portafolio sea tu página principal, usa el nombre de tu usuario, el cual seria algo como: tu-usuario.github.io.
- Si es un portafolio para un proyecto específico, usa un nombre como mi-portafolio.
- Sube los archivos de tu portafolio (HTML, CSS, JS y otros recursos).
2. Activar GitHub Pages
- Ve a tu repositorio en GitHub.
- En la pestaña "Settings", busca la sección "Pages".
- En la opción "Source", selecciona la rama main o gh-pages.
- Guarda los cambios y espera unos minutos.
Tu portafolio estará disponible en: https://tu-usuario.github.io
3. Personalizar el Dominio (Opcional)
Si quieres un dominio personalizado en lugar del .github.io:
- Compra un dominio en Namecheap, GoDaddy o Google Domains.
- Configura el CNAME en los ajustes de GitHub Pages (Settings > Pages).
- En tu proveedor de dominio, agrega un registro A apuntando a las IPs de GitHub Pages.
4. Optimizar y Mejorar el Portafolio
- Añadir una descripción y README en el repositorio para explicar qué contiene.
- Verificar que las imágenes y enlaces funcionan correctamente.
- Mejorar el SEO agregando meta tags en el HTML.
- Hacer pruebas de accesibilidad y rendimiento con Lighthouse en Chrome DevTools.
Siguiendo estos pasos, tu portafolio estará disponible en línea y listo para ayudarte a destacar en el mercado laboral. ¡Aprovecha GitHub Pages para impulsar tu presencia profesional!
